hexo+next搭建个人博客的过程
一直想搭一个个人技术以及生活体会的博客,刚接触前端开发的时候一脸懵逼,很多东西都不知道原理,稀里糊涂地跟着教程用hexo搭起来了,还遇到过各种各样的问题。后来经过wordpress、放在服务器上,再用到jekyll放在github上,最后回归hexo,不得不说相比于其他方式而言,hexo真的简单、方便,也纯粹很多,因为我就是想用这个平台分享一些内容而已,并不打算在博客上过多地折腾技术。
本文总结了简书、知乎上的许多教程,最终归纳成一套比较简单的搭建流程,仅供参考。
相信有一定基础的开发者基本上都有自己的github,也会建仓库了,所以在这里不作赘述,关于如何把项目托管到github上,可参考这篇文章:如何在github上搭建自己写的网页
所以从建立一个仓库说起
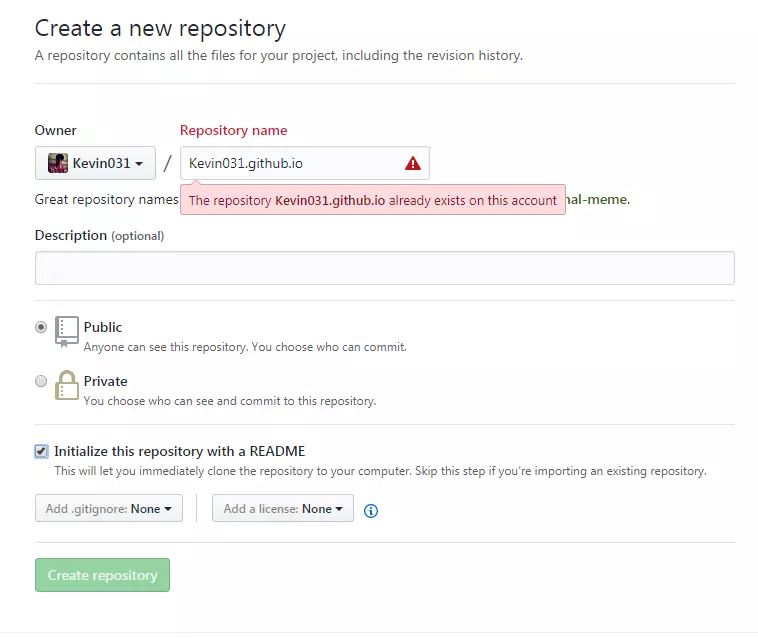
创建仓库
这个仓库是专门用来放博客文件的

仓库名称必须是github用户名.github.io
由于我已经建好了,所以提示仓库名称已存在
生成密钥
密钥在这里的作用是可以将本地内容直接上传到github上,而不需要输入密码
把仓库克隆到本地(通过git clone方法或者用github桌面客户端都可以)
然后在本地点击鼠标右键git bash here
输入:
1 | $ ssh-keygen -t rsa -C "Github的注册邮箱地址" |
然后一路enter过来就可以了,此时密钥已经生成完毕,位置一般会在/c/Users/Administrator/.ssh/id_rsa,如果找不到的话可能那个文件是被隐藏了
打开id_rsa,把里面的所有内容复制到剪贴板
在github网站上点击右上角头像的setting

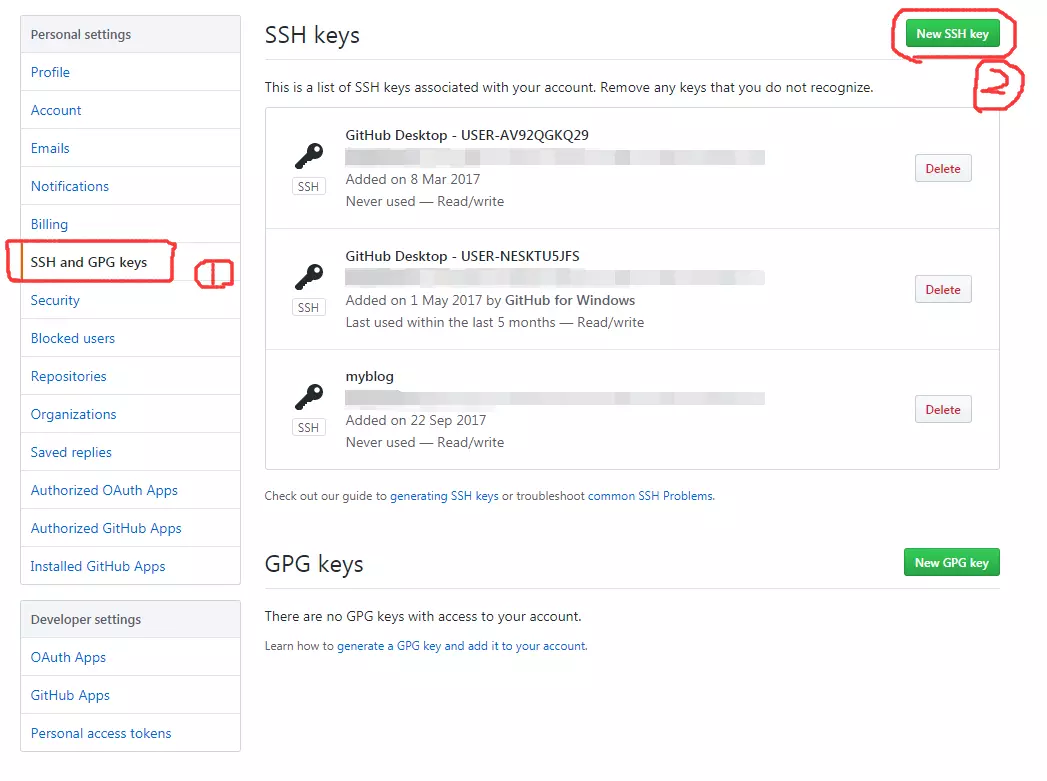
进入菜单后选择SSH and GPG keys

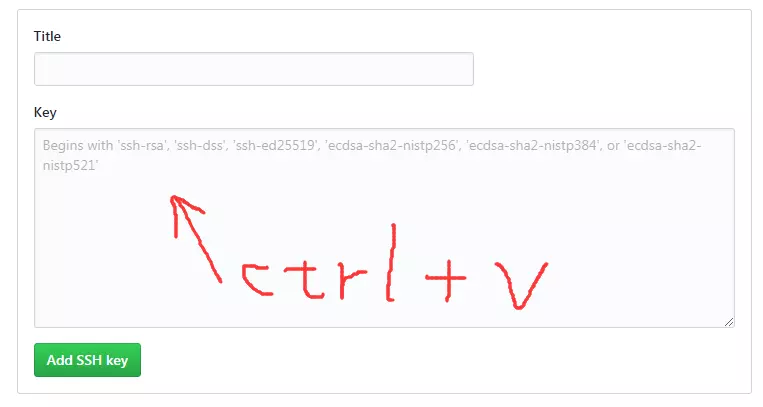
把内容粘贴在这里

标题随便写点什么,比如myblog
安装node
点击进入node.js官网
按照一般套路安装即可
现在就可以在命令行使用npm了
安装hexo
还是刚才的git bash here打开的命令行
输入
1 | $ npm i -g hexo |
安装好hexo后输入
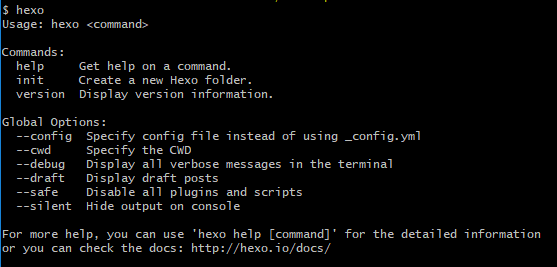
1 | $ hexo |
出现下图,则说明安装成功

初始化博客
在终端输入
1 | $ hexo init <folder> |
folder为你想储存博客文件的文件夹名称,注意输入的时候省略``< >’’
比如我输入了
1 | $ hexo init myblog |
然后在仓库目录下就生成了了名为myblog的文件夹
接着输入
1 | $ cd <folder> |
定位到博客文件夹,这里的folder同上,还是你的文件夹名称
然后输入
1 | $ npm install |
安装hexo项目的依赖包
配置博客
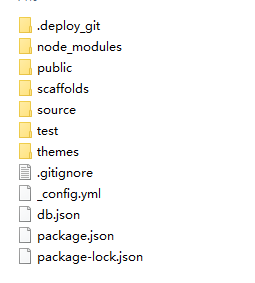
现在博客目录长这样

需要认识的几个文件是
1 | node_modules //存放项目依赖包的文件夹,不用管 |
打开_config.yml文件,可以看到现在博客的一些基本配置,这里有几个地方需要手动改一下
修改网站相关信息
1 | title: ...//填博客名称 |
注意:每一项的填写,后面都要保留一个空格,和写Vue的习惯差不多
配置统一资源定位符(个人域名)
1 | url: http://liub.com |
配置部署
1 | deploy: |
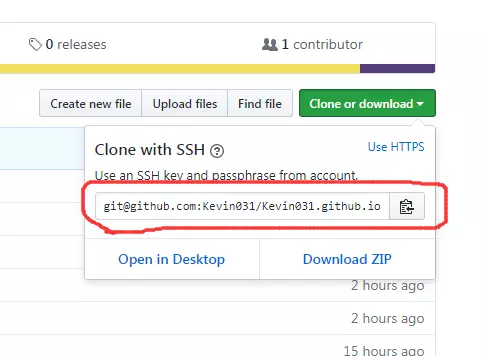
repo后面跟着的内容我踩了不少坑,后面才发现其实还是要看自己的情况,不能想当然照着别人的教程填,这个内容去自己的仓库那里复制就可以了,如图

把这一串东西复制到repo:后面
现在,博客就基本上配置完毕了
发表一篇文章
回到刚才的git命令行,输入
1 | $ hexo new "我的第一篇文章" |
然后就可以在本地博客文件夹source/_post下看到我们新建的markdown文件
文章是需要用markdown的语法写的,具体可参考markdown入门指南

ctrl+s保存后,我们在命令行输入
1 | hexo server |
如下图

hexo为我们在本地生成了一个网站,我们在浏览器中输入网址localhost:4000就可以查看博客的效果了
当然,在本地source/_post手动新建文件的方式来写文章也是可以的,但是要遵守刚才的格式规范
把博客发布到github服务器上
只要在终端执行这样的命令即可
1 | $ hexo generate |
这个过程也可以采用简写的形式
1 | $ hexo d -g |
如果提示说Deployer not found: git不存在,那么需要先输入
1 | $ npm install hexo-deployer-git --save |
再执行刚才的命令
这时候博客已经部署到网上了,在浏览器中输入网址即可,如我的博客是: Kevin031.github.io
在发布之前,最好先清除一下缓存
1 | $ hexo clean |
这样可以保证我们能第一时间在服务器上看到效果